Enhance Your Core Web Vitals In Time For Google’s Next Update
- 25 May, 2021
- Jason Ferry
- SEO

On 19 April 2021, Google gave the long-awaited date for the roll-out of their new Page Experience ranking factor. From mid-June 2021, Google will begin to assess Core Web Vitals as part of a website’s ranking factors to determine how high up in the search engine results its pages will appear.
These Core Web Vitals will only make up part of a page’s user experience score and will be measured alongside the other 200 or so ranking factors the search engine uses. And the most important factor is still going to be having great content that informs and engages users Nonetheless, don’t make the mistake of thinking you can ignore this important change.
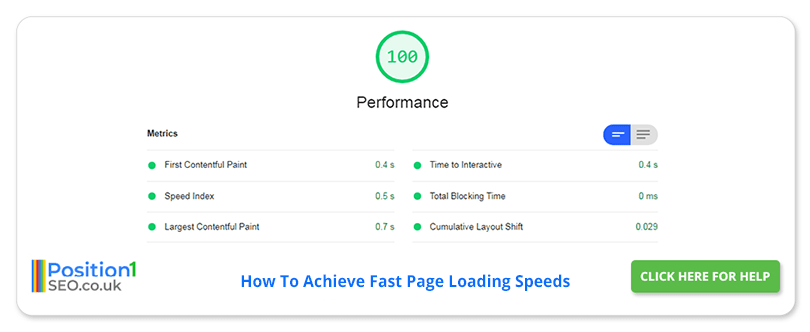
Fast Page Loading Speeds Keeps Visitors On-Site Longer
If you want visitors arriving at your site to stay on-page long enough to engage with you and take action based on what they find, then having a fast-loading site can make all the difference. It’s well known that people have increasingly high expectations of websites and decreasingly low attention spans. In fact, users may navigate away from your site if it doesn’t load up virtually instantly. Recent research showed that visitors to a website were prepared to wait just two seconds before abandoning attempts and presumably looking elsewhere.

There are three new measures under the umbrella of Core Web Vitals. Here, we’ll look at behind what each of the jargon terms means to you as a site owner and why they’re important:
Three Areas To Consider
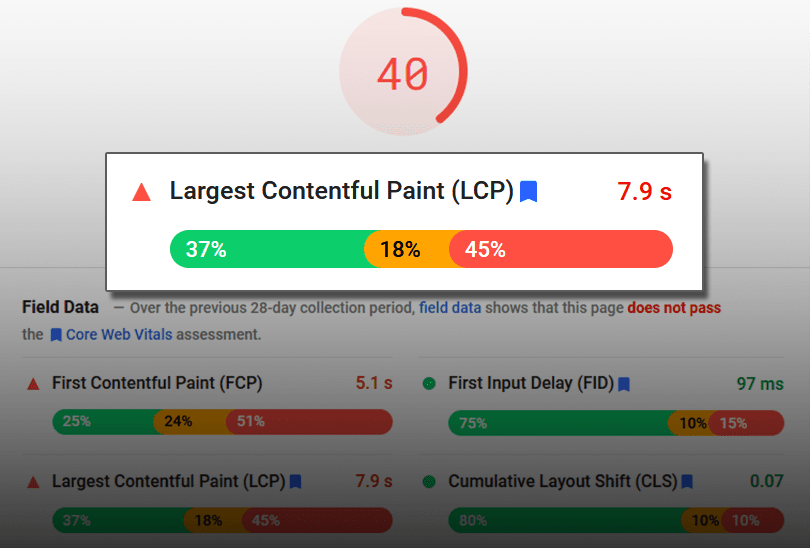
Largest Contentful Paint

Abbreviated to LCP, this means in simple terms the length of time it takes to load up the largest or most important part of each page to the point that users can see it. Given that users aren’t prepared to wait any longer than necessary, you want your LCP score for each page to be less than 2.5 seconds or less. If you have a page full of text, that shouldn’t be too much of a problem. But if there are lots of images or a video for example, then you may need to take action to bring the loading speed down.
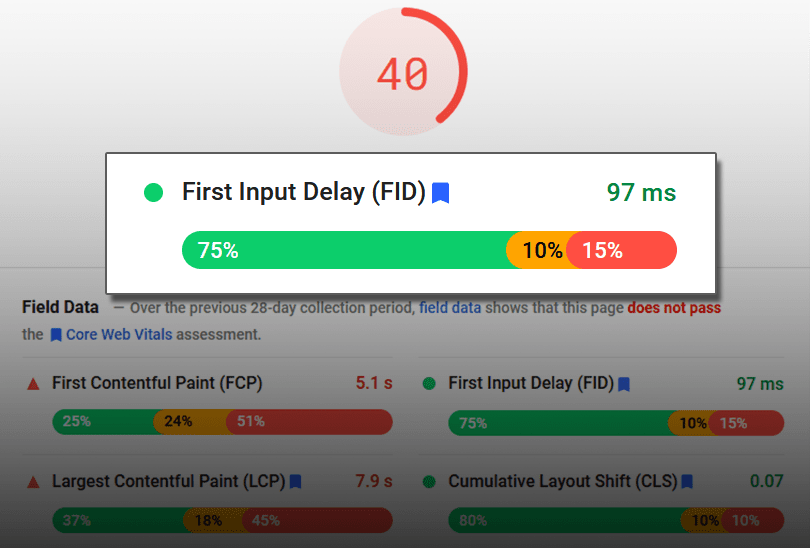
First Input Delay (FID)

Simply put, this is how long it takes before a user can interact with your page, whether that’s clicking on a button, choosing an item from a menu, following a link in the site’s navigation field or entering their email address into a particular field.
Again, if the content of the page is just text, there are typically no issues in terms of FID. But if you’re hoping your visitors will log into a members’ area or sign up to a newsletter, for instance, you want them to be able to do so as soon as possible. Again, any measure under around 2.5 seconds is acceptable, but beyond that, you may need to do some work to speed your page up.
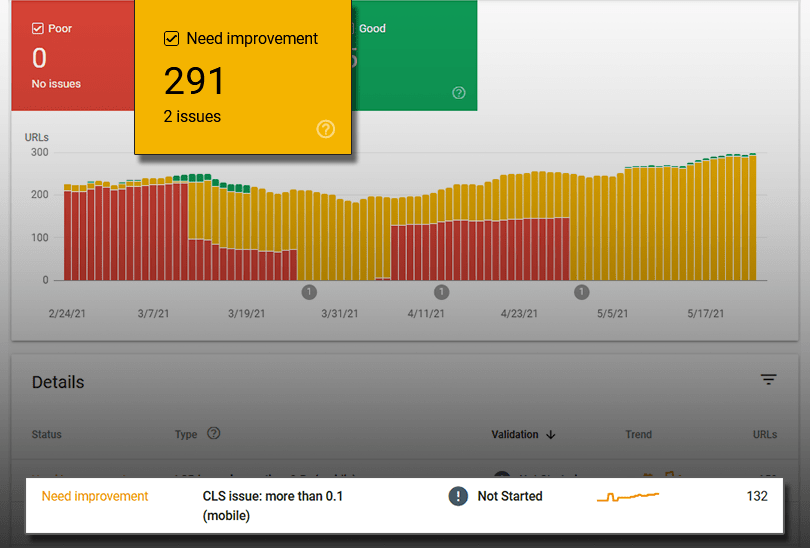
Cumulative Layout Shift (CLS)

This refers to the visual stability of a page. You’ll have probably noticed yourself that as different parts of a webpage load up, the elements shift around to accommodate new material. So the text may appear first, then an image loads up in between it. If users are impatient, they often end up clicking on what they are keen to see more of, then find an image or pop-up has loaded in its place, leaving them frustrated. So if elements of your page shift around while the page is still loading, you have a high CLS and that needs addressing.
What Next?
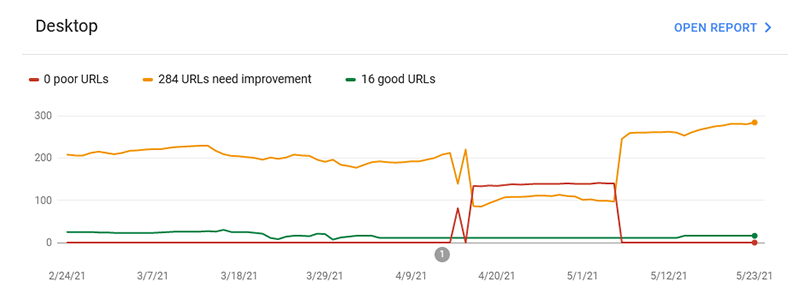
John Mueller, Senior Webmaster Trends Analyst at Google, says that ideally, you want all three of the above metrics to be in the green area when you check your page on the search engine’s Page Speed Insights. It’s more than likely that a few, if not all, of your pages will fall down in some respect unless you have a relatively simple, text-heavy site.

There are a host of remedial actions you can take for each of the three issues to reduce the delay in your webpages being visible, interactive and stable. Some involve what’s on the page itself – for example, you can often reduce your LCP score by removing some of the larger elements entirely. Others involve making technical tweaks behind the scenes, like improving your FID score by minimising or deferring Javascript loading. And some might involve external changes like upgrading your web hosting to increase overall loading speeds.
It’s a complex, technical area and sometimes, trial and error may be involved to get it right. It’s also worth remembering that these three new core web vitals are just three of the aspects that will contribute towards Google’s measure of how user friendly a webpage is. Other factors the search engine measures under this heading include how mobile friendly it is; whether users will have a safe browsing experience; whether the page uses SSL encryption to send and receive data between the browser and the website; and whether there are any intrusive pop-ups, banners, overlays and so on (known as interstitials).

These new measures are being introduced from mid-June. While Google says they probably won’t have a massive impact initially, the search engine is planning to place even greater emphasis on user experience over time. So it’s well worth starting to get your house in order at this early stage. In any case, the faster and easier your target customers are able to view and interact with your website, the more chance you have of impressing them and winning them over to do business with you.
Next Steps
It’s imperative you ask your web development team how they plan to approach Google’s latest core update. As noted, while the content of your website remains one of the most important factors, it’s a user’s ability to interact with that content that can make all the difference between them staying on-site to look at what you have to offer or navigating away to your competitors’ sites.
If you don’t have the resources to tackle these issues on your own, why not ask us here at Position1SEO? We’ve been at the forefront of search engine optimisation for many years now and are always happy to offer the benefit of our advice and experience. If you’d like us to find out how well your site is performing, contact us today. We’ll run the appropriate tests, give you a full report on our findings and give you a quote for fixing any problems that are slowing your webpages down. Get in touch today.