What You Need To Know About The 6 Tools To Measure Core Web Vitals
- 1 June, 2020
- Jason Ferry
- SEO experts

Google is now smoothing the path for SEO experts and site admins to measure Core Web Vitals using various tools.

There are six new tools in Google’s kit, now quickly broadening the ways in which SEOs and site owners can check Core Web Vitals.
Core Web Vitals were launched just a short while ago, and when first introduced, they could only be measured utilising the Chrome UX report.
But now, Google is providing new measurement features to most of its current tools following the announcement that Core Web Vitals will be essential to its ranking algorithm.
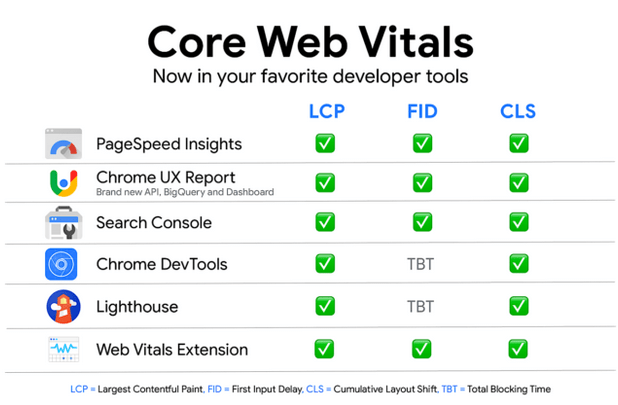
Core Web Vitals can now be measured utilising:
- Search Console
- PageSpeed Insights
- Lighthouse
- Chrome DevTools
- Chrome UX Report
- Web Vitals Extension
Here is some additional information about each of the tools used to measure Core Web Vitals.
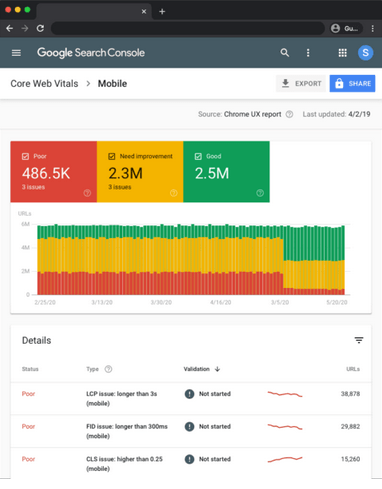
Search Console

A Core Web Vitals report is a brand new addition to Search Console. This is to assist site admins in checking their pages across the entire website.
In this report, a group of webpages that are in need of attention are identified, depending on real-world data that originates in the Chrome UX report.
It’s worth taking note that certain URLs will be omitted if they don’t have the required amount of content to be evaluated for the report.
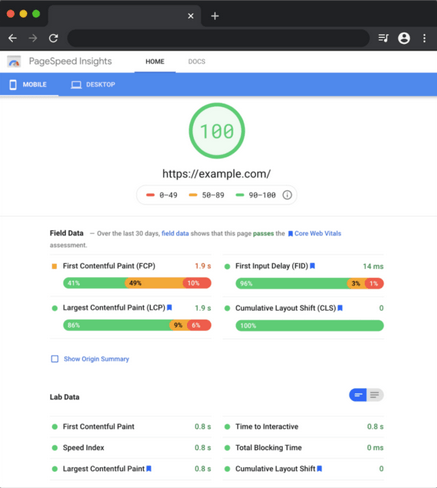
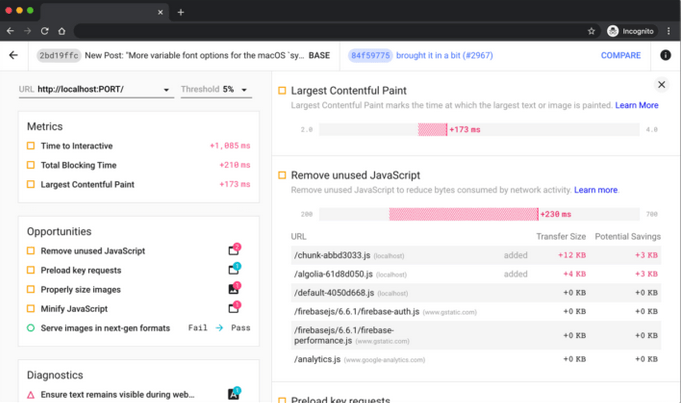
PageSpeed Insights
This tool has been enhanced to utilise Lighthouse 6.0, which has the result of making it capable of measuring Core Web Vitals both the field and lab parts of the report.
Shown below is how Core Web Vitals are annotated by means of a blue ribbon.

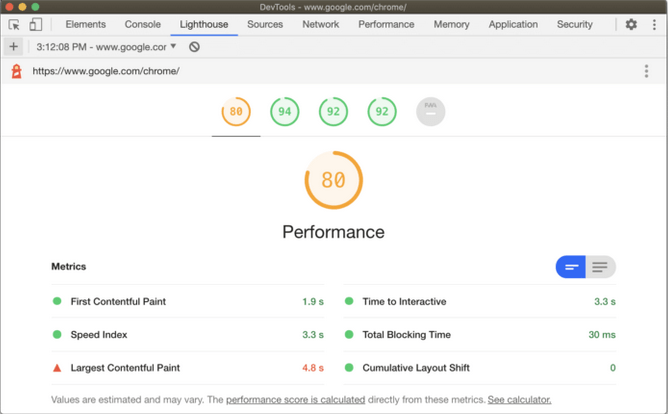
Lighthouse
Just recently, this tool was updated to version 6.0 that included its new metrics, a brand newly composed performance score and additional audits.


Two of its new metrics are Cumulative Layout Shift (or CLS) and Largest Contentful Paint (or LCP).
Both metrics are lab implementation of Core Web Vitals, offering diagnostic details for optimising the user’s experience.
At the same time, commentators have said that the Total Blocking Time (or TBT), which is the third new metric, correlates well with First Input Delay (or FID), which is another Core Web Vitals metric.
Each of the tools powered by Lighthouse is enhanced to match the latest version.
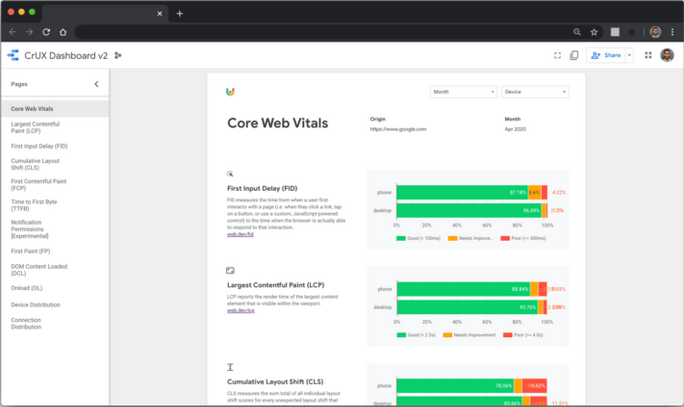
Chrome UX Report
This report is also called as CrUX, and consists of public datasets of real UX data on millions of sites.
This tool measures field versions of all the Core Web Vitals, meaning its reports are based on real-world data instead of artificial lab data.
Recently, Google upgraded the report to include a new Core Web Vitals landing page.

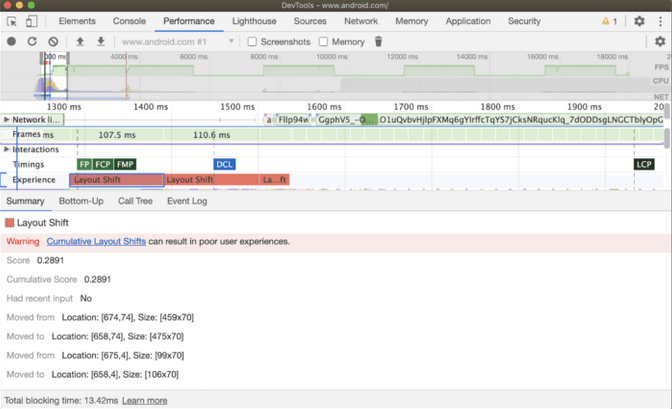
Chrome DevTools
This tool has been improved to aid site admins in finding and repairing visual instability problems on a webpage, which can contribute to Cumulative Layout Shift or CLS.

To view the information in the Summary Tab, press the Layout Shift. Then hover over the Moved from and Move to field to see where the shift occurred.
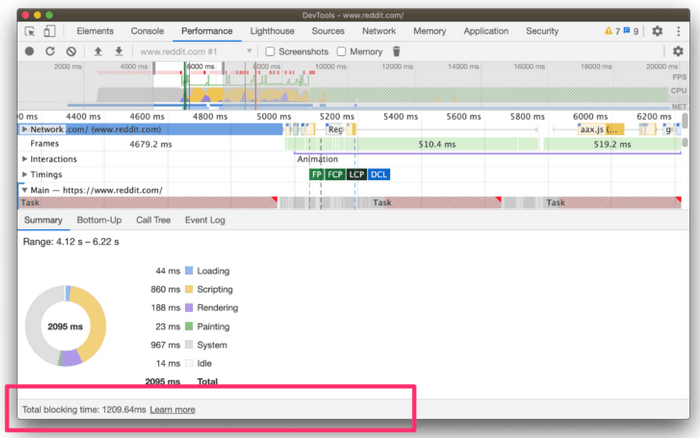
In addition, these tools also measure TBT (Total Blocking Time) - this is useful in regards to enhancing First Input Delay (FID).
Now, TBT appears in the footer of the Chrome DevTools Performance panel when you are checking a page’s performance.

Performance optimisations which boost TBT in the lab will also enhance FID too.
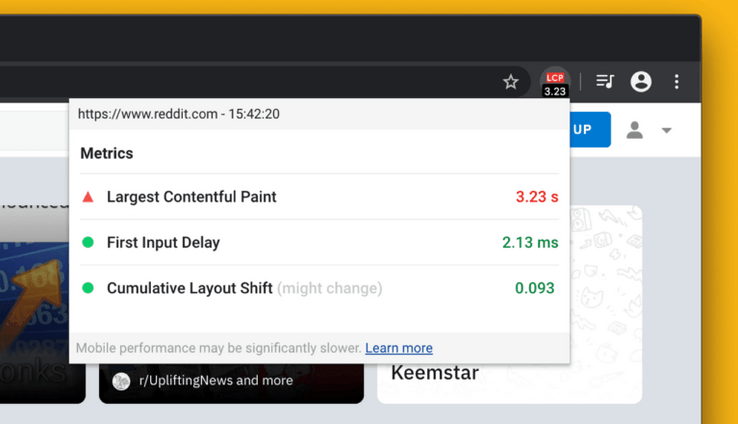
Web Vitals Extension
A new extension, which is now available for installation in the Chrome Web Store, checks the three Core Web Vitals metrics in real-time.

This Is Why AMP Will Not Be A Requirement For Top Stories Section Anymore
Google released a new Page Experience update last week, and as part of this, it removed AMP as a requirement for the Top Stories section’s mobile version. While this update won’t be rolled out until next year, it’s still vital to note that page experience is an important factor in ranking local SEO content in the Top Stories section.
What goes in top stories now? Way back in 2016, Google stated that the mobile version of the Top Stories section could only display AMP pages. Recently, a few local news sources for COVID-19 related stories were allowed to show without meeting this requirement.
When Page Experience rolls out next year, AMP won’t be a requirement for any pages to appear in Google’s Top Stories section anymore. All you have to do is ensure that pages are performing well in terms of the Page Experience scores.
Top stories may still display AMP. After the update, Google said that AMP may still be shown in the Top Stories section. As a matter of fact, Rudy Galfi of Google said that majority of AMP pages are already doing well on the page experience factors. However, if you don’t have AMP, it’s worth bearing in mind that your non-AMP webpages could still be displayed in the Top Stories section.
According to Google, “When we roll out the page experience ranking update, we will also update the eligibility criteria for the Top Stories experience. AMP will no longer be necessary for stories to be featured in Top Stories on mobile; it will be open to any page”.
Google also said, “Alongside this change, page experience will become a ranking factor in Top Stories, in addition to the many factors assessed. As before, pages must meet the Google News content policies to be eligible. Site owners who currently publish pages as AMP, or with an AMP version, will see no change in behavior – the AMP version will be what’s linked from Top Stories”.
Why you should care. The said update will give publishers a better chance of having their content displayed on the mobile version of the Top Stories section. This also signifies that there is likely more competition for keywords and traffic. However, this is also an opportunity to have those non-AMP pages optimised and perform well in the Top Stories section, so you can outrank those of your competitors who are using AMP. Moreover, if using and maintaining AMP pages isn’t what you want to do, you can just disregard the whole thing and still rank on your normal mobile pages in Google’s Top Stories section.
Remember that these changes won’t go live until next year, when Google releases its new Page Experience update.
These news articles are based on https://www.searchenginejournal.com/google-now-has-6-ways-to-measure-core-web-vitals/370824/ and https://searchengineland.com/amp-wont-be-required-for-googles-top-stories-section-335276. Read the full articles on the provided links.
It’s now time to focus on your business’s online success by getting the best SEO packages there are today. Visit Position1SEO to get started as soon as possible.